6. Anpassa den interna kunskapsbankens utseende
Den interna Kunskapsbankens utseende går att anpassa till er egna grafiska profil på flera sätt!
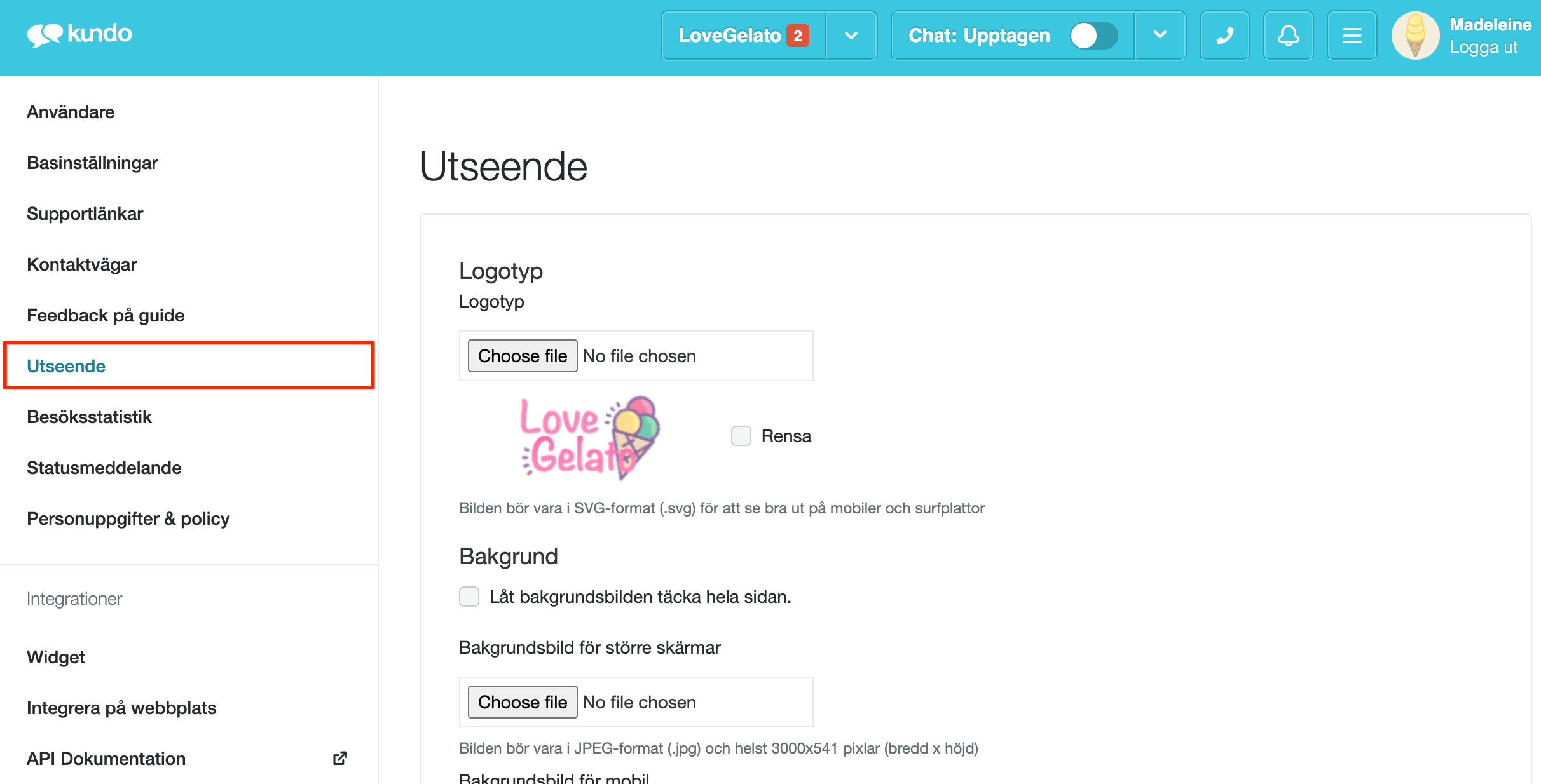
- Klicka på rutan med tre horisontella streck.
- Välj Inställningar för er interna kunskapsbank.
- Klicka på Utseende

Logotyp
Här kan du ladda upp en logotyp för din kunskapsbank.
Kundo gör logotypen automatiskt 96 pixlar hög, medan bredden är fri. Dvs. har du en logotyp som är väldigt bred men inte så hög blir den ganska stor och kan sträcka sig ganska långt. Har du däremot en logotyp som är väldigt hög så kan den se ganska liten ut.
Välj en logotyp med transparent bakgrund i SVG-format.
Bakgrund och Sidhuvud
Du kan också ladda upp en bakgrundsbild i kunskapsbanken. Antingen kan den lägga sig så att den täcker hela bakgrunden eller bara en del av den.
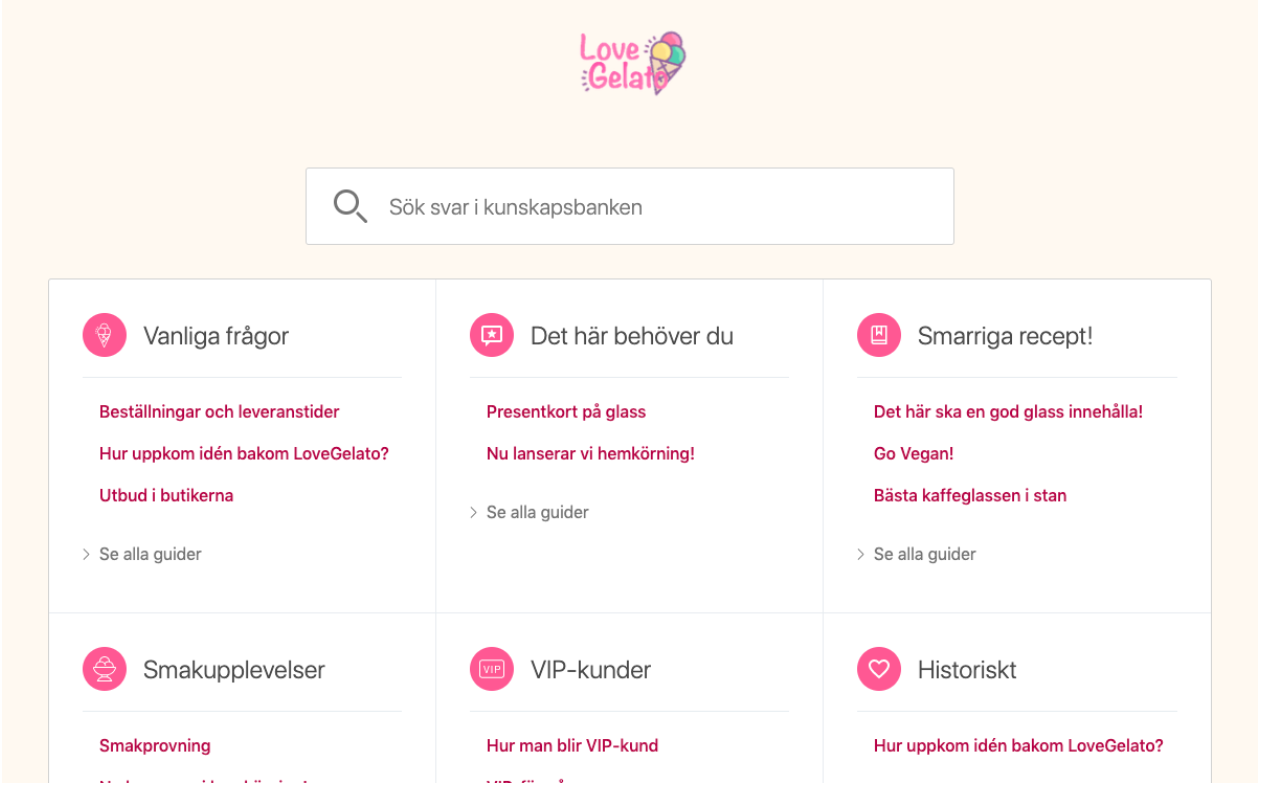
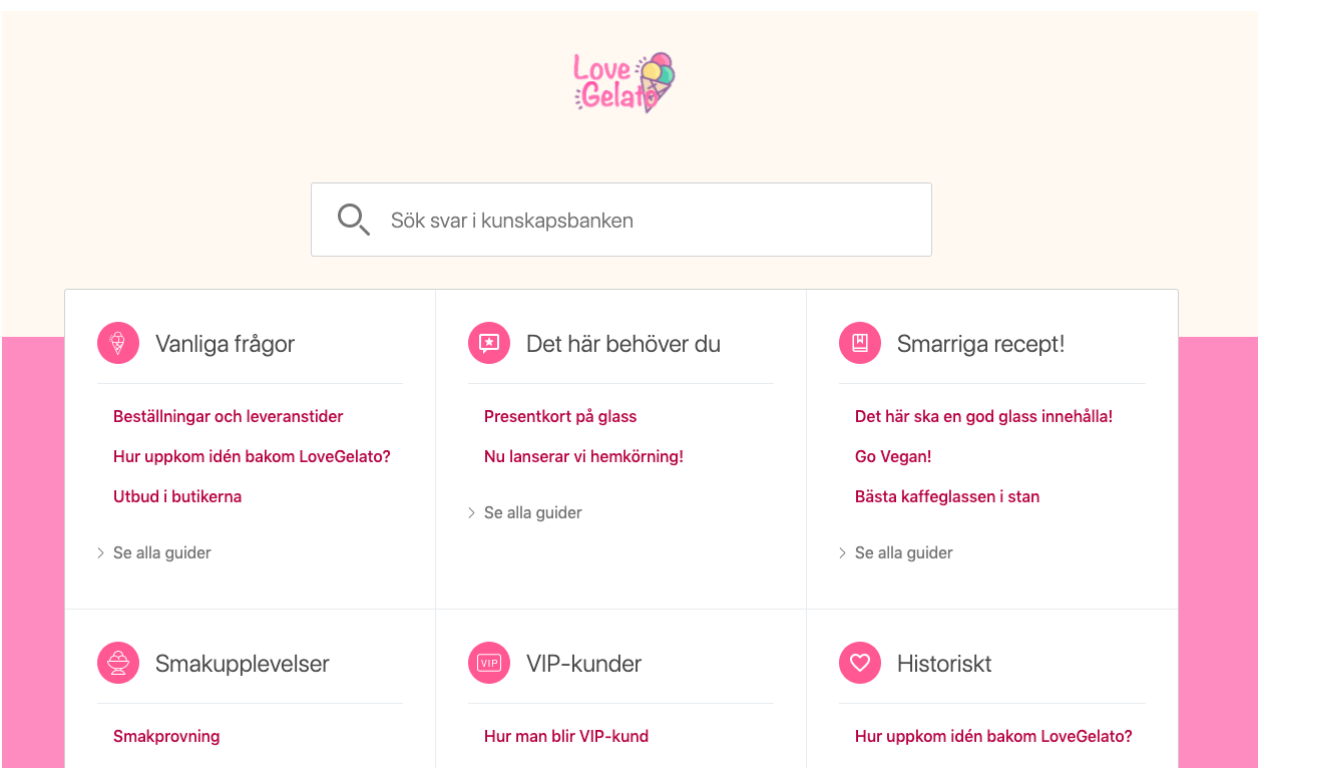
Vill du att bakgrunden ska täcka hela bilden, då ska du lämna fältet för sidhuvud tomt. Vill du t.ex. ha en färglagd header och sen bild nedanför, då fyller du i vald färg i sidhuvudet, vilket gör att bakgrundsbilden börjar nedanför sidhuvudet. Samma gäller även om du önskar ha två olika färger på bakgrunden och på sidhuvudet som på bilden nedan.

Bara en bakgrundsfärg, utan färg i sidhuvudet

Olika färg på bakgrunden och i sidhuvudet
Här finns en guide med information om bildstorlekar för bakgrundsbilder.
Du kan även ladda upp en separat bild för när kunskapsbanken visas i widget eller mobilformat.
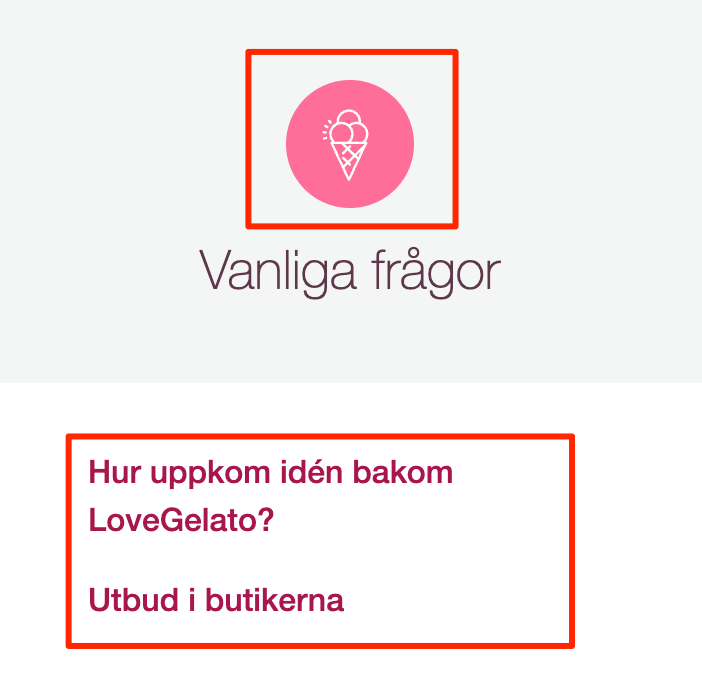
Kategorier
Här ställer ni in vilken färg ni vill ha på era ikoner (cirklarna som syns vid era kategorinamn på startsidan av kunskapsbanken). Tänk på att inte ta för ljusa färger, eftersom bakgrunden är vit, så att de syns ordentligt, även för de med synnedsättning.
Klistra antingen in #-färgkoden direkt i fältet eller välj färg från paletten du får upp om du klickar på den lilla rutan till höger om fältet.

Webplatsikoner
En Favicon (bokmärkesbild) är det som syns uppe i fliken i webbläsaren när man besöker er kunskapsbank. Där kan ni ladda upp en liten bild, oftast har ni en sådan på er hemsida. Om du inte har tillgång till den bilden själva, hör med er webbansvariga så kan de hjälpa dig.
Här är ett exempel på en Favicon:

Länkar
Här ställer ni in vilken färg ni vill ha på era länkar. Tänk på att inte ta för ljusa färger, eftersom bakgrunden är vit, så att de syns ordentligt, även för de med synnedsättning.
Klistra antingen in #-färgkoden direkt i fältet eller välj färg från paletten du får upp om du klickar på den lilla rutan till höger om fältet.
Glöm inte att spara
När samtliga av dessa inställningar är gjorda, tryck på spara och se resultatet genom att gå till kunskapsbankens startsida. Du hittar enklast startsidan via menyn uppe till höger, där du klickar på Startsida.
Tips! Ha gärna en separat flik med kunskapsbankens startsida uppe under tiden som du lägger in utseendeanpassningarna, då kan du löpande uppdatera sidan efter att ha tryckt på spara i inställningarna för att se hur ser ut.