5. Anpassa Help Centers utseende
Help centers utseende går att anpassa till er egna grafiska profil på flera sätt. Man kan ändra:
Inställningarna för utseendet hittas via meny-knappen uppe till höger (rutan med tre horisontella streck).

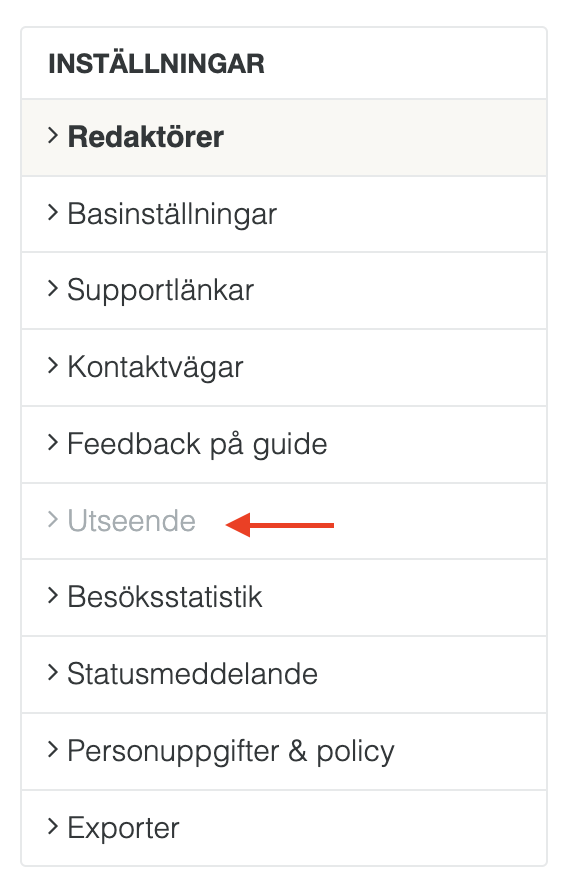
Klicka på menyn och välj 'Inställningar'. När du är inne på inställningar, klicka på Utseende i listan med alternativ, till vänster.

Om ni ska integrera ert help center på er hemsida kan du hoppa till detta avsnitt.
När samtliga av dessa inställningar är gjorda, tryck på spara och se resultatet genom att gå till help centers startsida. Du hittar enklast startsidan via menyn uppe till höger, där du klickar på "Startsidan".

Bakgrund och Sidhuvud:
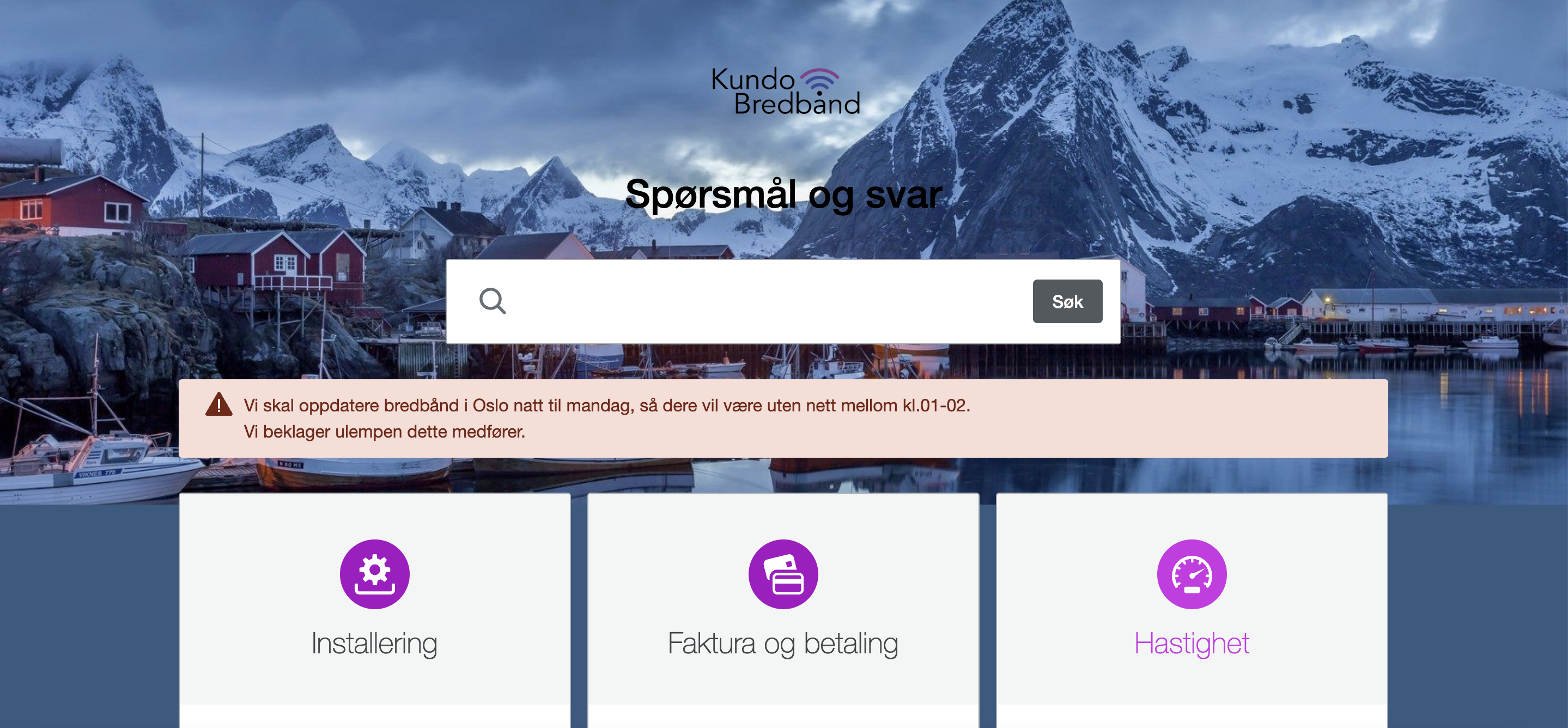
Du kan också ladda upp en bakgrundsbild i help centret. Antingen kan den lägga sig så att den täcker hela bakgrunden eller bara en del av den.

- Vill du att bakgrunden ska täcka hela bilden, då ska du lämna fältet för sidhuvud tomt.
- Vill du ha en färgglad header och sen en bild nedanför, då fyller du i vald färg i sidhuvudet
- Vill du ha två olika färger på bakgrunden och på sidhuvudet, då fyller du i vald färg i båda fälten
Här finns en guide med information om bildstorlekar för bakgrundsbilder.
Favicon:
En Favicon (bokmärkesbild) är det som syns uppe i fliken i webbläsaren när man besöker ert help center. Där kan ni ladda upp en liten bild, oftast har ni en sådan på er hemsida.

Ikoner och länkar:
Här ställer ni in vilken färg ni vill ha på era ikoner, samt färger på länkarna i kunskapsbanken.
Klistra antingen in #-färgkoden direkt i fältet eller välj färg från paletten du får upp om du klickar på den lilla rutan till höger om fältet.
.png)
Tips!
- Ha gärna en separat flik med help centrets startsida uppe under tiden som du lägger in utseendeanpassningarna, då kan du löpande uppdatera sidan efter att ha tryckt på spara i inställningarna för att se hur ser ut.
- Tänk på att inte ta för ljusa färger, eftersom bakgrunden är vit, så att de syns ordentligt, även för de med synnedsättning.