Integrera Help Center på er webbplats
Om ni inte vill att era besökare ska lämna er webbplats när de navigerar till Help Center kan ni integrera den så att den upplevs som en del av er webbplats. Skapa en ny sida på er webbplats och lägg Help Center där, eller på en befintlig kontakt- eller kundservice-sida.

När Help Center integreras på detta sätt finns menyerna kvar så att besökare enkelt kan nå andra delar av webbplatsen när de läst klart i kunskapsbanken. Det driver också trafik till er webbplats genom att besökare hamnar där när de söker på t ex google och får en träff på en guide i kunskapsbanken.
Som komplement finns också möjligheten att ha Help Center tillgänglig på alla eller utvalda sidor på webbplatsen genom Help Center widget.
Bra att veta
När ett Help Center integreras på er webbplats är det några saker som är bra att veta:
- Vissa saker i Help Center visas inte när den är integrerad på er webbplats. Det är för att ni ska kunna få den att smälta in så bra som möjligt genom att göra sidan som Help Center ligger på så lik andra sidor på er webbplats som möjligt.
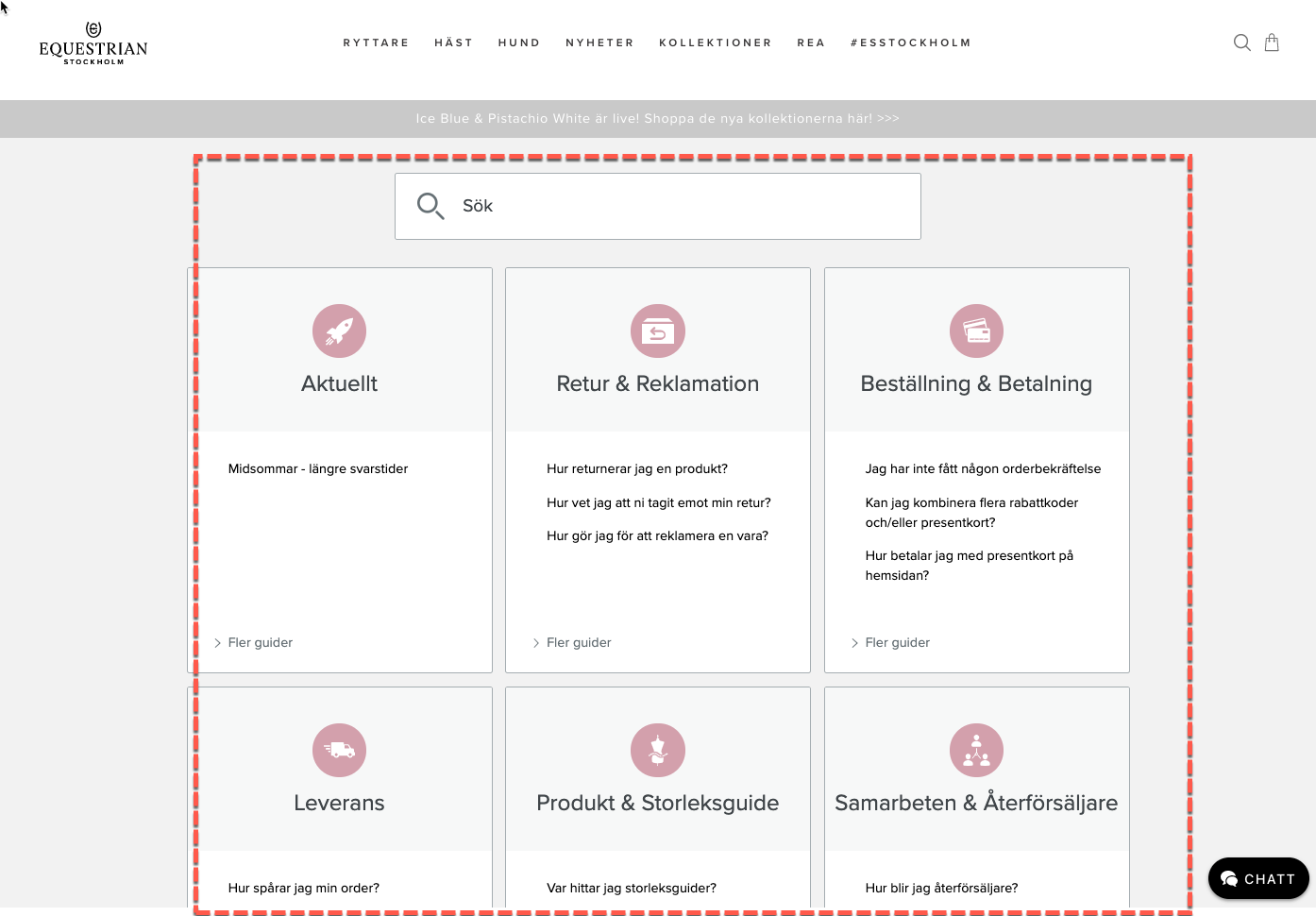
- Supportlänkarna uppe till höger visas inte. Det är därför viktigt att se till att viktiga sidor kan nås i navigationen på er webbplats istället.
- Bakgrundsbild visas inte.
- Logga och namn på Help Center visas inte. Om ni till exempel vill ha en rubrik och kort text ovanför sökfältet behöver ni lägga in det på den sida på er webbplats där ni valt att lägga Help Center.
- Sidfoten där det finns länk för information om cookies visas inte. Därför behöver ni informera om dessa cookies där ni informerar om andra cookies på er webbplats.
- Besöksstatistik, exempelvis genom Google Analytics eller Google Tag Manager, ska finnas på er egen webbplats istället för under Help Center inställningar.
- För att Help Center ska passa bättre in på er webbplats är det bra att se över utseendet på Help Center, till exempel genom att ändra bakgrundsfärgen så att det är samma färg på båda. Dessa ändringar görs på sidan Utseende i inställningarna för Help Center. Om det är en ljus/vit bakgrund bör ni också slå på inställningen Aktivera ram runt innehåll.
- Ni kan också ändra typsnittet i help center till ett som används på er webbplats.
Så här gör ni
Några av inställningarna görs direkt i Kundo, men några steg är mer tekniska och behöver göras av en tekniker som har tillgång till er webbplats.
- Gå till sidan Integrera på webbplats i inställningarna för Help Center. Kopiera den kod som syns där och lägg in den på er webbplats där ni vill att Help Center ska visas.
- På samma sida behöver ni fylla i fältet Webbadress med den adress som Help Center ska integreras på.
- På samma sida hittar ni en kod för att lägga till en sitemap för Help Center. Koden ska ni lägga in i er robots.txt.
- Ta bort följande regel från robots.txt på er webbplats:
Disallow: /*? - Gå till sidan Besöksstatistik i inställningarna för Help Center. Se till att Google Analytics-ID, HTML som läggs i head-taggen och HTML som läggs sist i body-taggen är tomma.
Valfria steg
- Aktivera insamling av besöksstatistik på alla sidor i Help Center. Detta är nödvändigt om ert verktyg för besöksverktyg inte inkluderar alla sidvisningar automatiskt. De tekniskt ansvariga på er webbplats gör detta manuellt, genom att lägga till en händelselyssnare med JavaScript.
document.getElementById('kundo-knowledge-embed') .addEventListener('kundo-knowledge:page-navigated',function (event) { // Kod för att skicka data till besöksstatistik }) Om ni vill att skroll-positionen ska behållas vid sidbyte i den inbäddade Help Center, lägg till följande skript innan/ovan inbäddningsskriptet:
<script>
window.KUNDO = window.KUNDO || {};
window.KUNDO.flags = ["keepScrollPosition"];
</script>